Javier Mora
Creating digital products for both enterprises and startups, with a focus on innovative thinking and user-centric design.
Javier Mora
Creating digital products for both enterprises and startups, with a focus on innovative thinking and user-centric design.
Javier Mora
Creating digital products for both enterprises and startups, with a focus on innovative thinking and user-centric design.
Overview
In this portfolio, I present some of my most recent projects and collaborations as a digital product designer. My experience spans various areas of digital product design, including user interface design, user experience, collaboration with data analysts, business intelligence, business strategy, motion design, design systems, and design ops. This diverse expertise provides me with a holistic view, enabling me to create innovative and effective user-centric solutions.
In this portfolio, I present some of my most recent projects and collaborations as a digital product designer. My experience spans various areas of digital product design, including user interface design, user experience, collaboration with data analysts, business intelligence, business strategy, motion design, design systems, and design ops. This diverse expertise provides me with a holistic view, enabling me to create innovative and effective user-centric solutions.
Cases

Modular fields to enhance the customer sales journey
This solution introduces adaptable and modular custom fields that allow sales representatives to personalize the sales experience efficiently.
See case
→

Modular fields to enhance the customer sales journey
This solution introduces adaptable and modular custom fields that allow sales representatives to personalize the sales experience efficiently.
See case
→

Modular fields to enhance the customer sales journey
This solution introduces adaptable and modular custom fields that allow sales representatives to personalize the sales experience efficiently.
See case
→

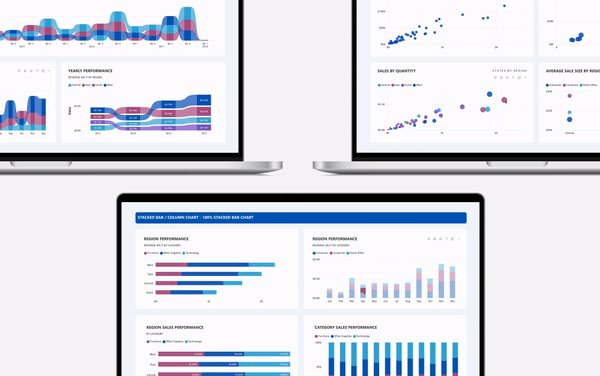
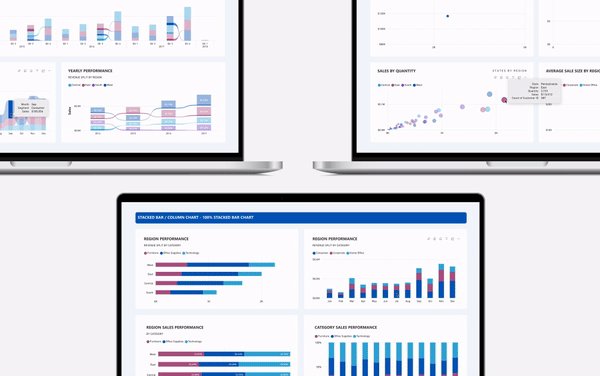
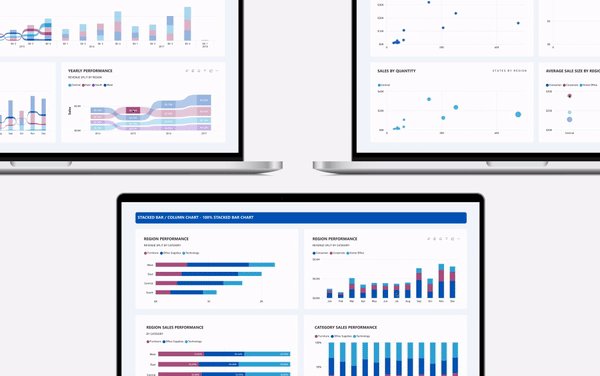
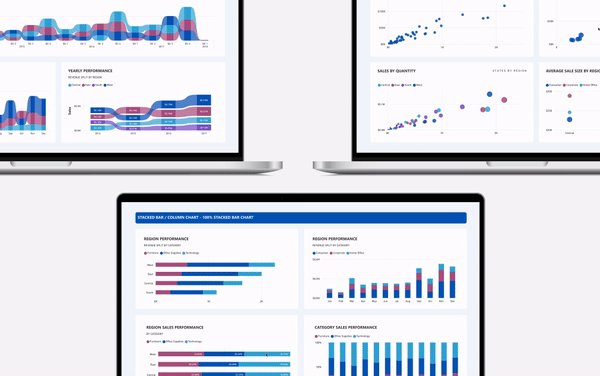
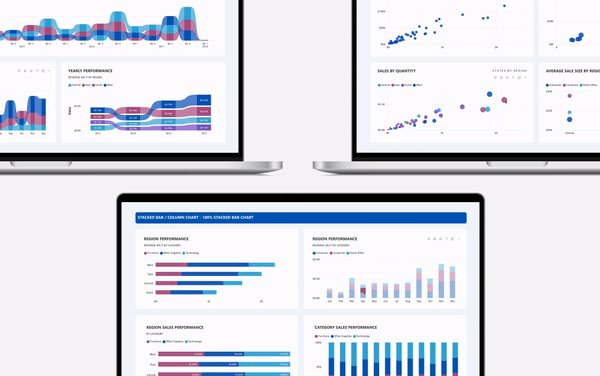
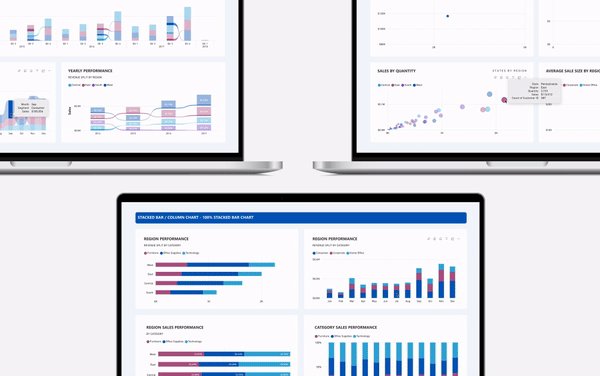
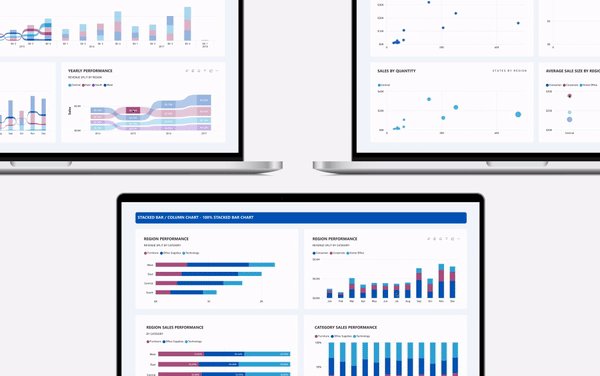
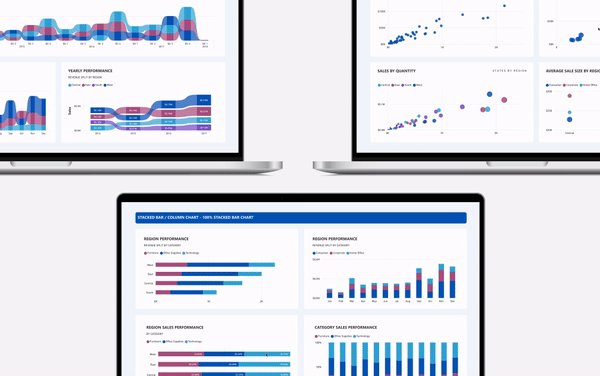
UI Kit for creating consistent and user-friendly reports
Power BI UI kit, based on extensive style guide research, to help data analysts to create consistent and user-friendly reports.
See case
→

UI Kit for creating consistent and user-friendly reports
Power BI UI kit, based on extensive style guide research, to help data analysts to create consistent and user-friendly reports.
See case
→

UI Kit for creating consistent and user-friendly reports
Power BI UI kit, based on extensive style guide research, to help data analysts to create consistent and user-friendly reports.
See case
→

UI Kit for creating consistent and user-friendly reports
Power BI UI kit, based on extensive style guide research, to help data analysts to create consistent and user-friendly reports.
See case
→
Experience
Freelance
Product and Multimedia Designer
2012 – Current
PepsiCo
Senior Product Designer
April 2022 – September 2024
ForceManager
Senior Product Designer
April 2018 – April 2022
usacd
UX-UI Designer
Febreruary 2016 – July 2017
Skills
User Interface Design
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
User Interface Design
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
User Interface Design
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Design Systems
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Design Systems
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Design Systems
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Motion Design
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Motion Design
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Motion Design
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
UX Design
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
UX Design
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
UX Design
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Product Strategy
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Product Strategy
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Product Strategy
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Data Visualisation
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Data Visualisation
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Data Visualisation
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Accesibility
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Accesibility
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Accesibility
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Dashboard Design
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Dashboard Design
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.
Dashboard Design
The accordion component delivers large amounts of content in a small space through progressive disclosure. The user gets key details about the underlying content and can choose to expand that content within the constraints of the accordion.


